Drawgramming
Micro games (2018)
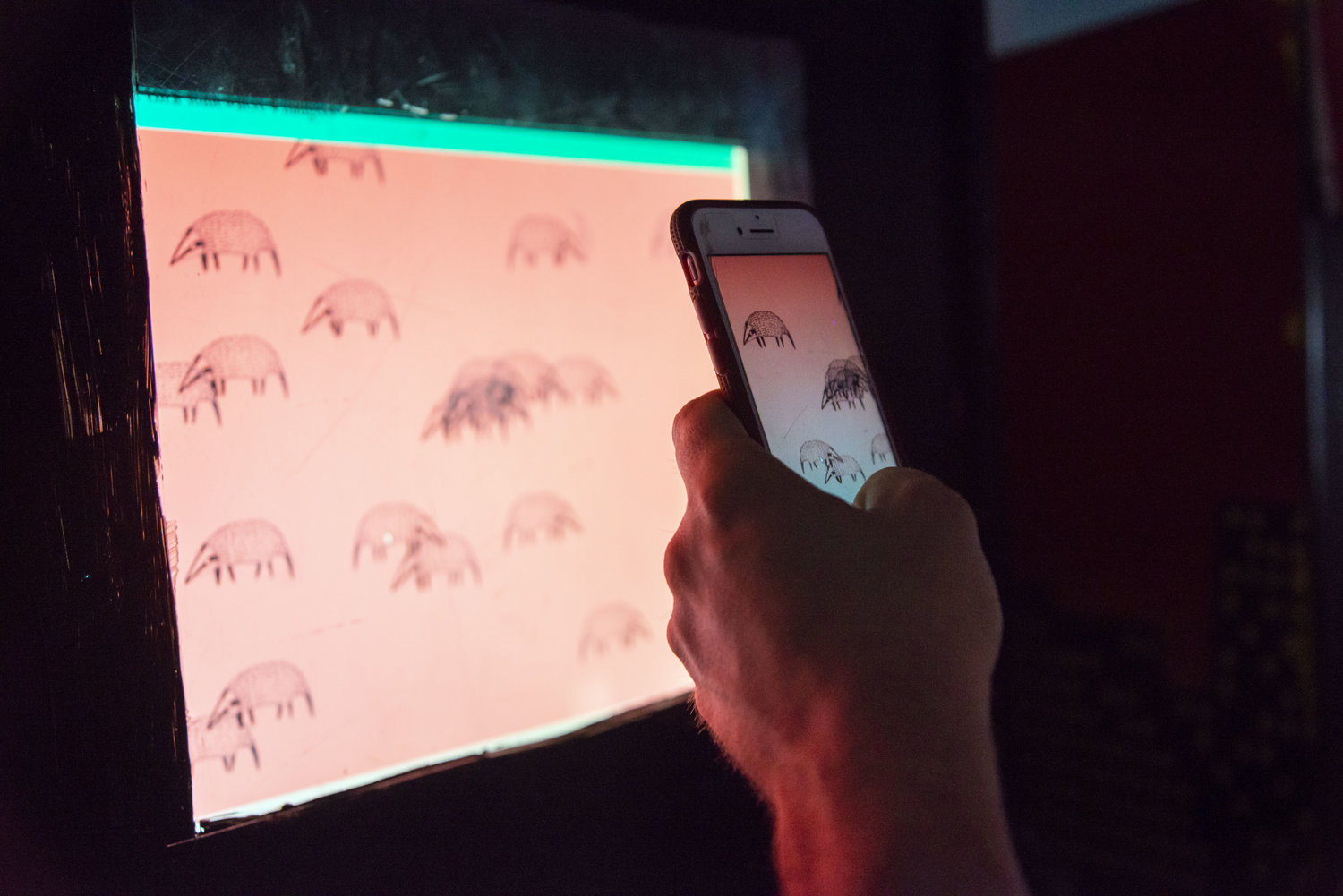
Drawgramming is a series of 7-second-games using ink based sketchbook drawings. The whole process was intentionally quick, it usually took about an hour and a half to make (drawing and game) using Paolo Pedercini’s p5.play library. I wanted to limit time (an hour of making / coding) and space (using one page of a sketchbook / using a specific game format) and see what emerged. Because of the limitations I made very different things then I had in mind at the start of each session.
The games were part of the Pixel X Paper exhibition at Babycastles in NYC. You can also see the whole collection on this micro site.
Drawgramming
It’s been a while since I posted anything on this blog because life has been pretty busy. But alas, my evenings are back and I can tinker away at making pointless sketches once more. Joy.
I’ve started to use P5.js, it is another processing project, but based on Javascript, which means it works really nicely with the tinterweb. I decided to start using P5.js initially because Daniel Shiffman has made so many videos on how to use it, they are the BEST!
Anyway. I’ve made a thing so I thought I would share. See it in the browser here (opens in a new tab).
//some kind of experiment based on 1960s artist Frida Nakay
function setup() {
createCanvas(600, 600);
// create button
imageSnapButton = createButton('- F R I D A - N A K A Y -');
imageSnapButton.position(40, 20);
imageSnapButton.mousePressed(fridaNakay);
noLoop();
fridaNakay();
}
function fridaNakay() {
//7 random values:
//size, location(X+Y), orientation, quantity, pen style
background(230, 230, 230);
var numthings = random(6, 20);
for (var j = 0; j < numthings; j++) {
var length = random(40, 60);
var Y = random(0, height);
var X = random(0, width);
var thick = random(2, 10);
var col = random(150, 200);
var weight = random(1, 3);
var weight2 = random(1, 3);
var numStripesX = random(6, 20);
var numStripesY = random(6, 20);
for (var i = 0; i < 10; i++) {
strokeWeight(weight);
stroke(100, col);
line(X, Y, X, Y + length);
X += thick;
}
for (var k = 0; k < 10; k++) {
strokeWeight(weight2);
stroke(0);
line(X, Y, X + length, Y);
Y += thick;
}
}
}